Адаптивная вёрстка Автодвигателя
2018.03.09
Попросили в качестве шабашки сверстать морду веб-сайта, чтобы она была адаптивной: на мобилках один дизайн, а на десктопе другой.
Решил тряхнуть стариной и всё-таки помочь.
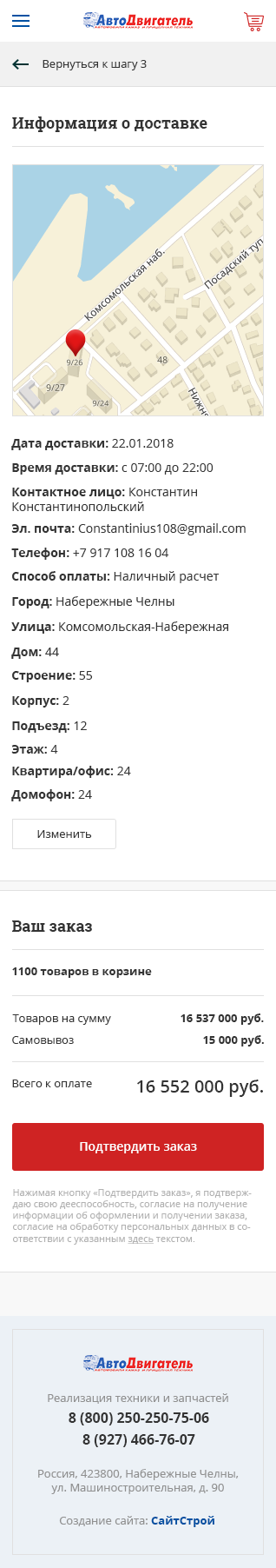
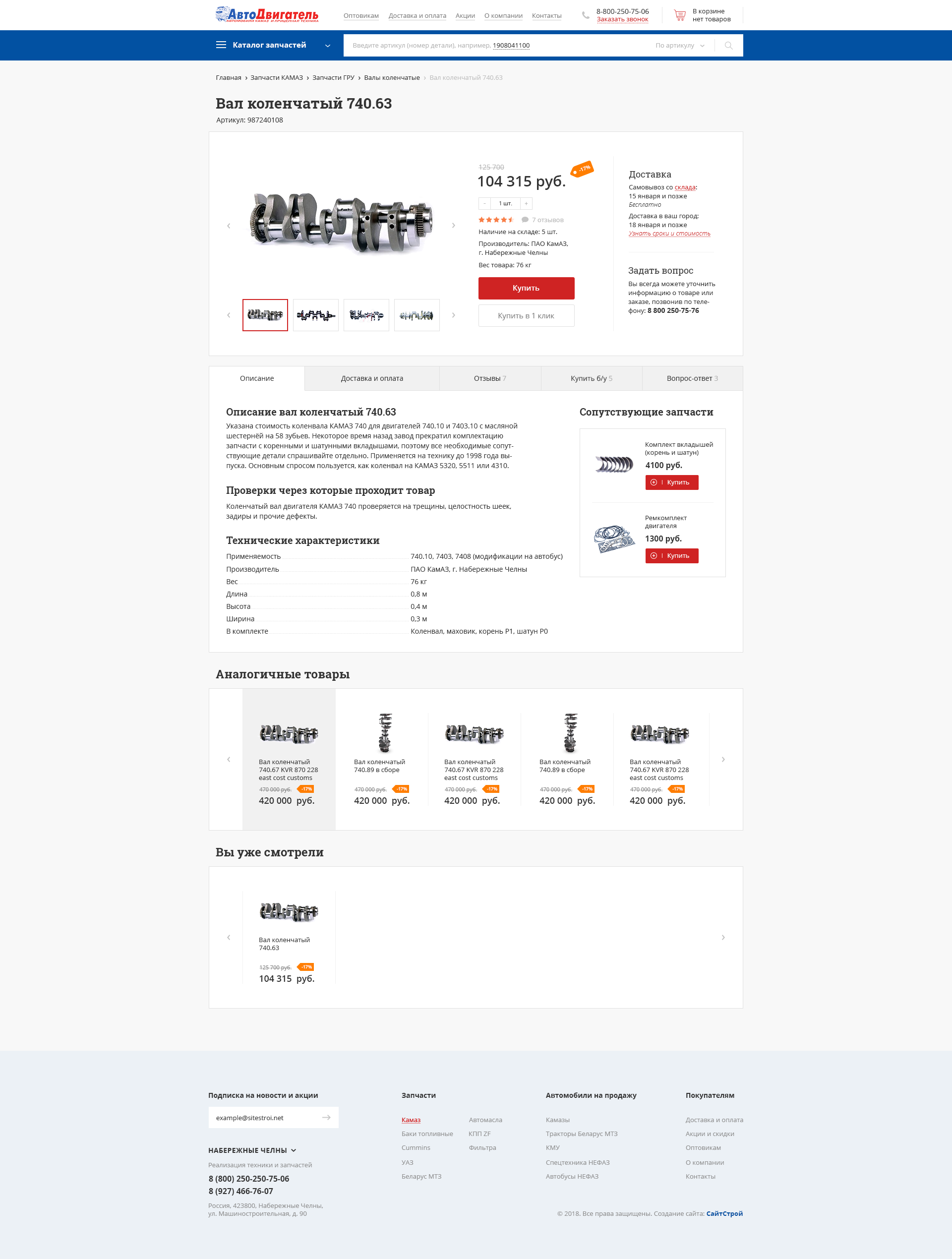
Покажу только скриншоты оформления мобильной версии и десктопной, для сравнения.


Было очень интересно это сделать, на самом деле.
Во-первых, я первый раз за свою практику работал с media queries, всё-таки верстал я до 2012 года, тогда даже CSS3-то толком не было. В то время старались делать отзывчивую вёрстку, которая выглядит одинаково на экранах любого размера. (Серьёзно, прочитайте эту статью, она офигенна).
Во-вторых, это было отличной самопроверкой, способен ли я до сих пор верстать, собственно, нативный HTML5/CSS3. Потому что последние года четыре я на фронтэнде только компоненты React и колупаю.